Wow, I am amazed how easy it is to wire up my new widget to
NextDB.net. I mean, I really shouldn't be surprised, given we've been developing
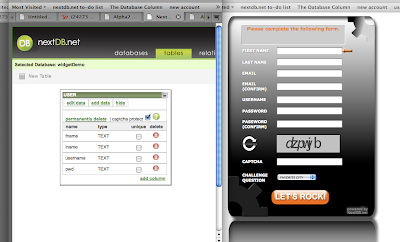
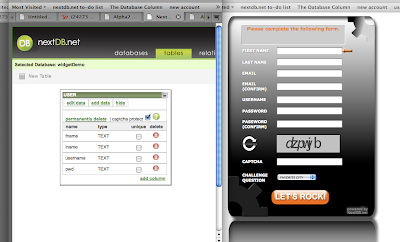
NextDB exactly to be this easy, but I'm still stoked. Here is a screenshot of the admin site for my hosted database in NextDB (just created one table for storing the widget data). Next to the admin site, on the right, is my shiny black widget.

Here is the whole 10 lines of code I literally cut-and-pasted out of the
NextDB JS Docs into my widget's HTML.

BOOM, press the button on the widget, the data is inserted into the database, and I can even see the row using the
admin tool. And there it is! There's my row that I inserted:

 Here is the whole 10 lines of code I literally cut-and-pasted out of the NextDB JS Docs into my widget's HTML.
Here is the whole 10 lines of code I literally cut-and-pasted out of the NextDB JS Docs into my widget's HTML. BOOM, press the button on the widget, the data is inserted into the database, and I can even see the row using the admin tool. And there it is! There's my row that I inserted:
BOOM, press the button on the widget, the data is inserted into the database, and I can even see the row using the admin tool. And there it is! There's my row that I inserted:




No comments:
Post a Comment